前回はFUSION360を使ったソリッドとサーフェス、スケッチのらせんの描きかを解説しました。
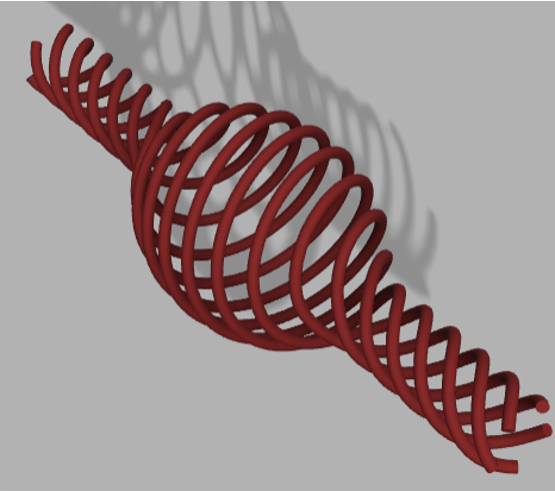
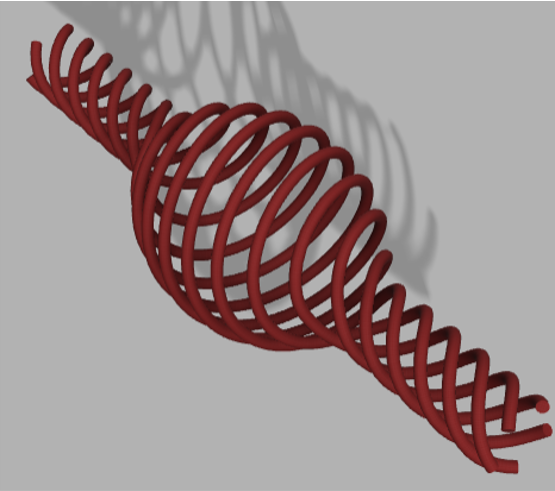
ソリッドでは、断面円形状のものと断面形状を任意の形状の立ち上げ方を説明しましたが下の右図のようにらせんの軌跡が変化したようなものを作る場面があると思います。
今回はらせんの軌跡が変化したらせん形状の描き方を解説します。


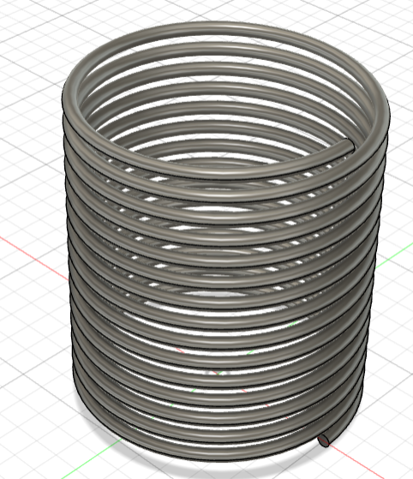
単純ならせん形状

らせんの軌跡が変化したらせん (今回解説)
単純ならせんの描き方も解説していますので以下の記事もご参考ください。
変化するらせんの描き方 解説
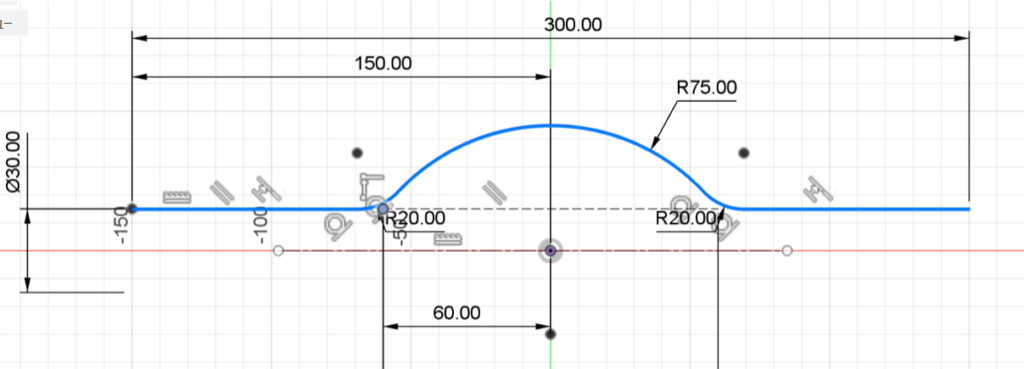
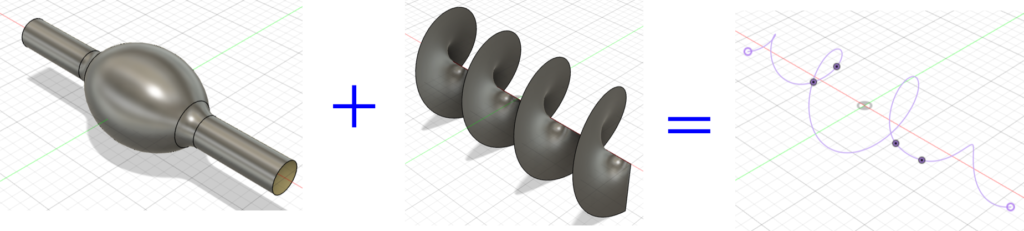
1 下の図のように直線と円弧を組み合わせたスケッチを描きます。

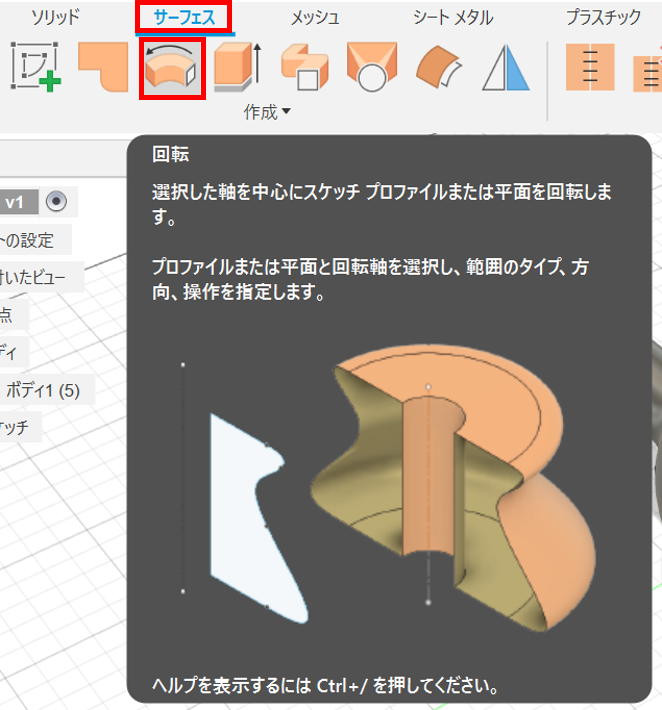
2 画面上部のメニューの’サーフェス‘ ⇒ ‘回転‘を選択する。
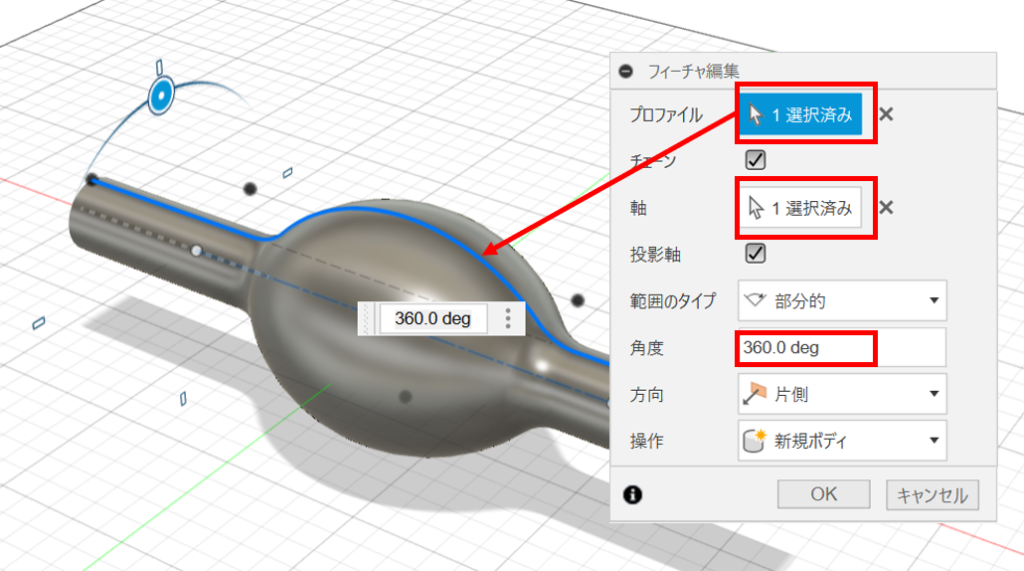
3 プロファイル・・・手順1で描いたスケッチを選択
軸・・・回転中心を選択(この場合X軸を選択)
角度・・・360 (deg)と入力
回転したサーフェスが出力されます。

‘サーフェス’ ⇒ ‘回転’

回転したサーフェスが出力される。
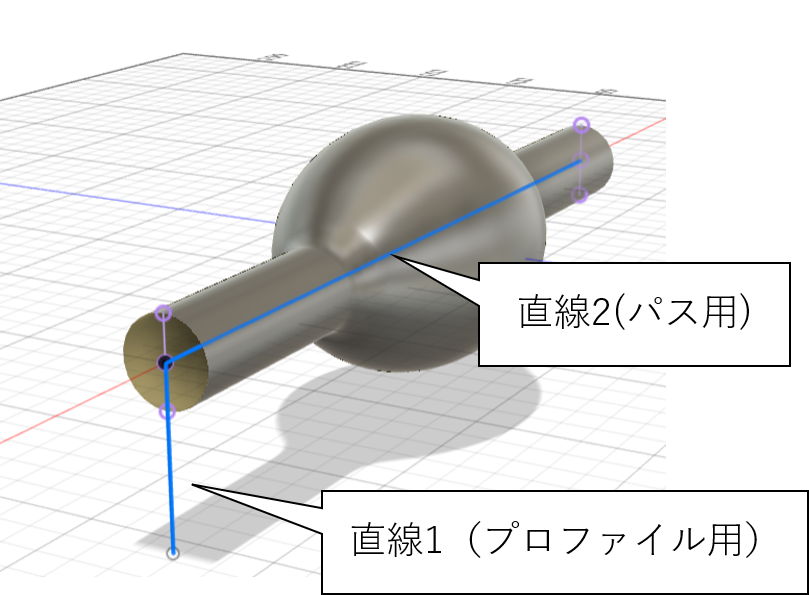
4 らせん状のサーフェス(スイープで作成)を作るためにスケッチモードに移り、プロファイル用の直線1とパス用の直線2を描きます。
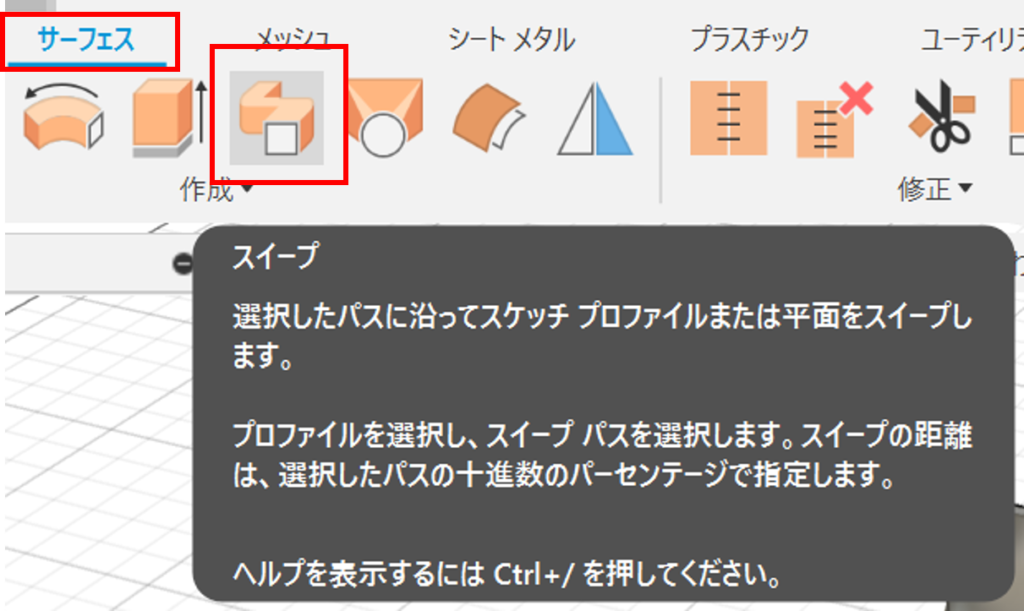
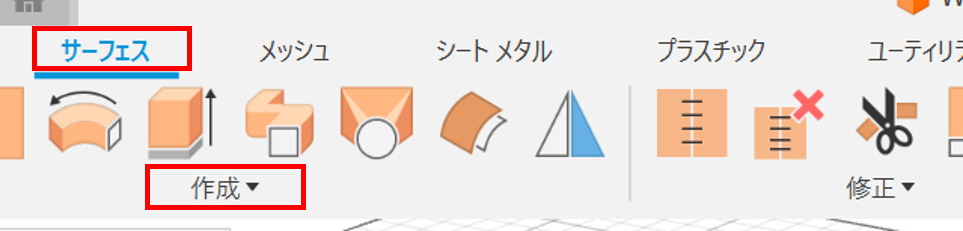
5 画面上部のメニューの’サーフェス‘ ⇒ ‘スイープ‘を選択する。
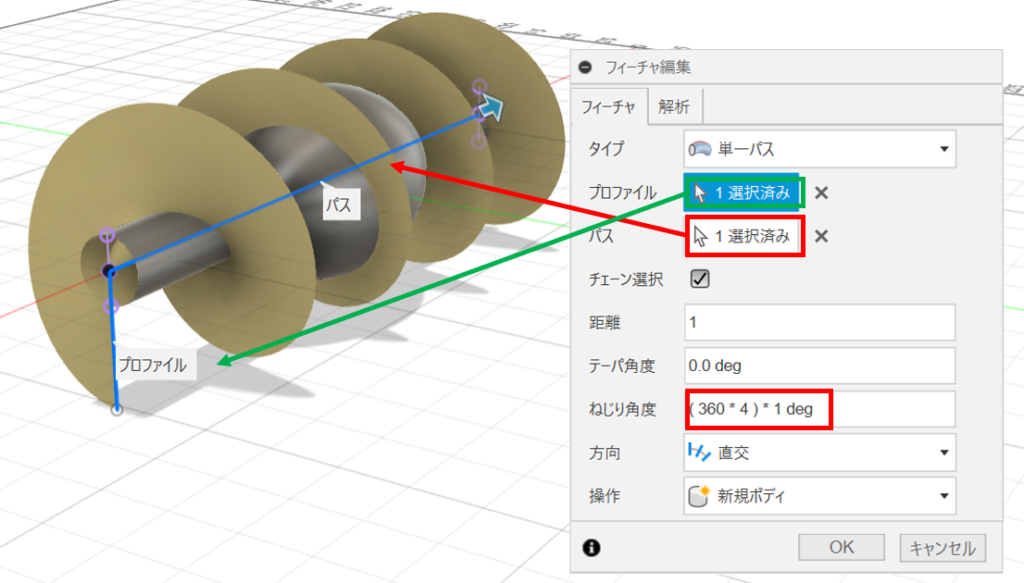
6 タイプ・・・単一パス を選択
プロファイル・・・直線1を選択
パス・・・直線2を選択
ねじり角度・・・360*4(= 1440 deg)を入力
らせん状にねじれたサーフェスができます。

2本の直線を描く

‘サーフェス’ ⇒ ‘回転’

‘スイープ’でらせん状のサーフェスを作る。
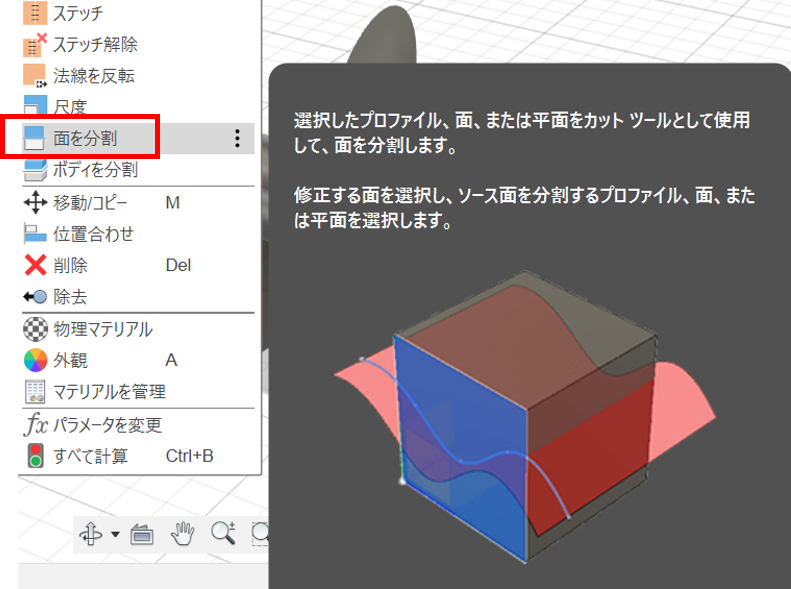
7 画面上部のメニューの’サーフェス‘ ⇒ ’作成▼’ ⇒ ‘面を分割‘を選択する。
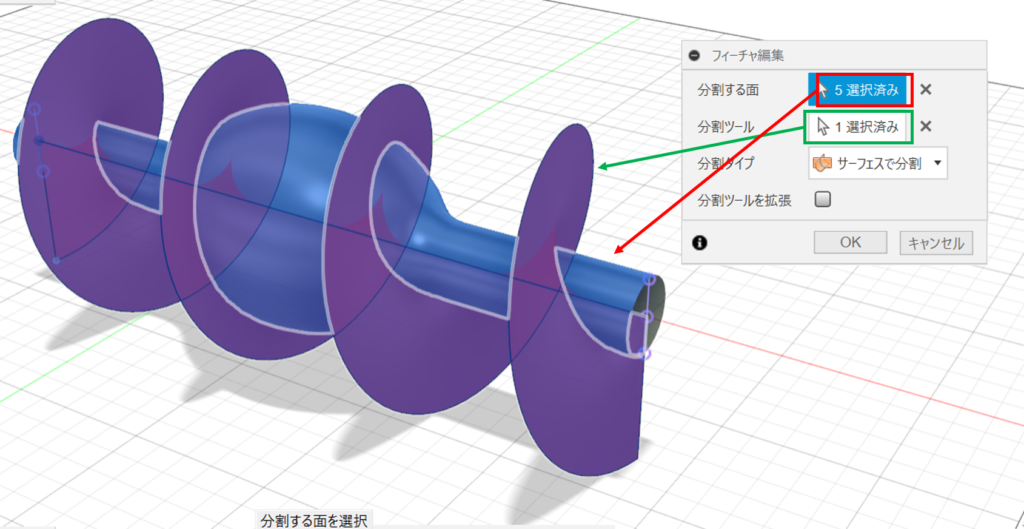
8 分割する面(はさみで切られる側)・・・手順3で作成した筒状のサーフェスを選択
分割ツール(はさみ側)・・・手順6で作成したらせん状のサーフェスを選択
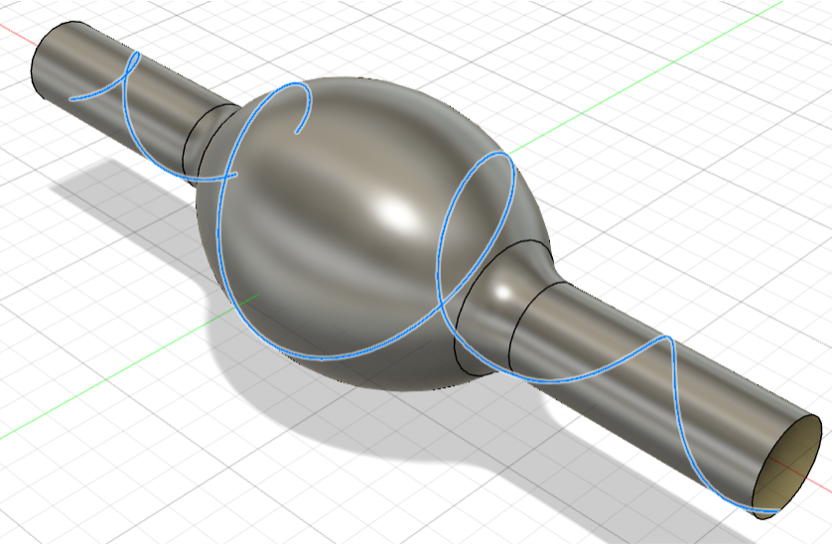
9 筒状のサーフェス表面が分割されます。


‘サーフェス’ ⇒ ‘面を分割’

3で作成したサーフェスを分割する。

分割線(青色で強調)
10 画面上部のメニューの’スケッチを作成’ を選択してスケッチモードに移ります。
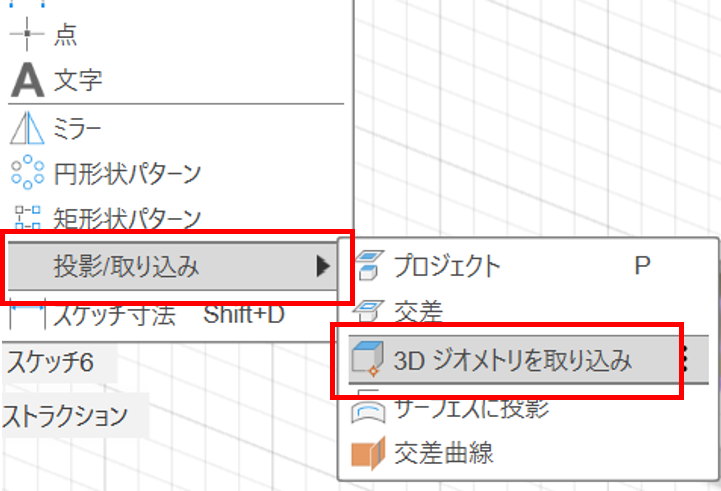
11 ‘作成‘ ⇒ ’投影/割り込み’ ⇒ ‘3Dジオメトリを取り込み‘を選択します。
12 手順9で用意した分割線を選択します。
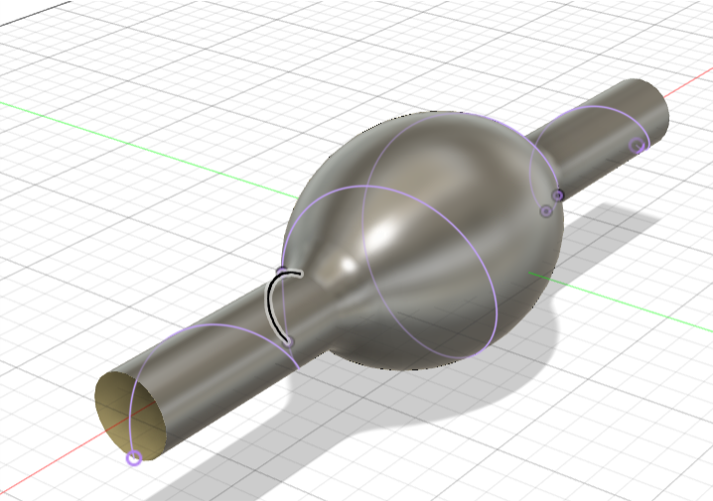
下の図のようにスケッチ(紫色の線)として出力されます。

‘作成’ ⇒ ’投影/割り込み’ ⇒
‘3Dジオメトリを取り込み’

分割線のスケッチ(紫)
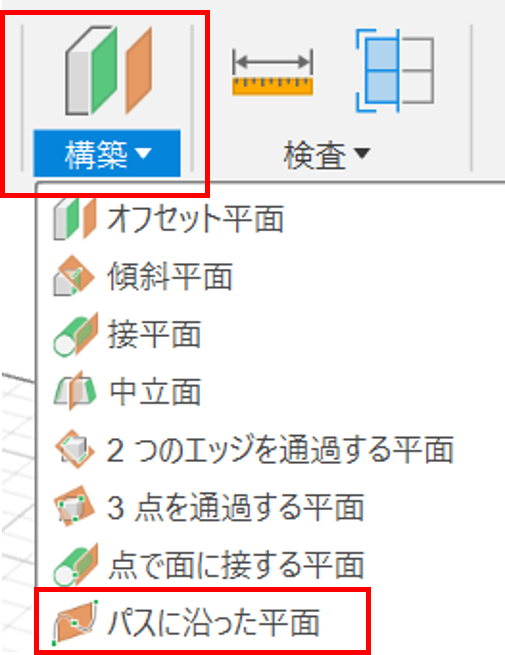
13 画面上部のメニューの’構築’ ⇒ ‘パスに沿った平面‘ を選択します。
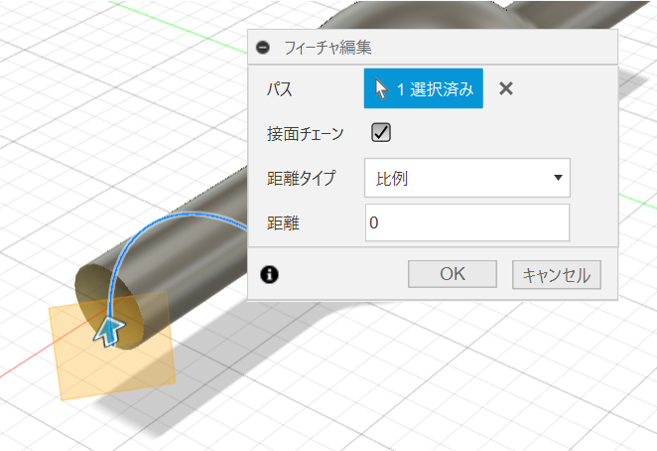
14 手順11で作成した紫色の分割線のスケッチを選択します。
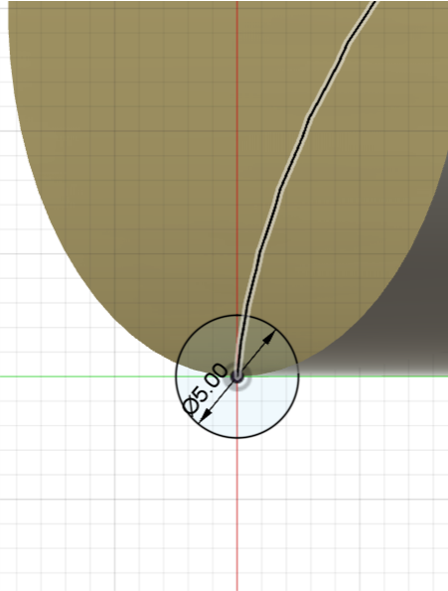
15 作成した平面にてスケッチモードに移り、原点を中心に円を描きます。

’構築’ ⇒ ‘パスに沿った平面’

平面を作成

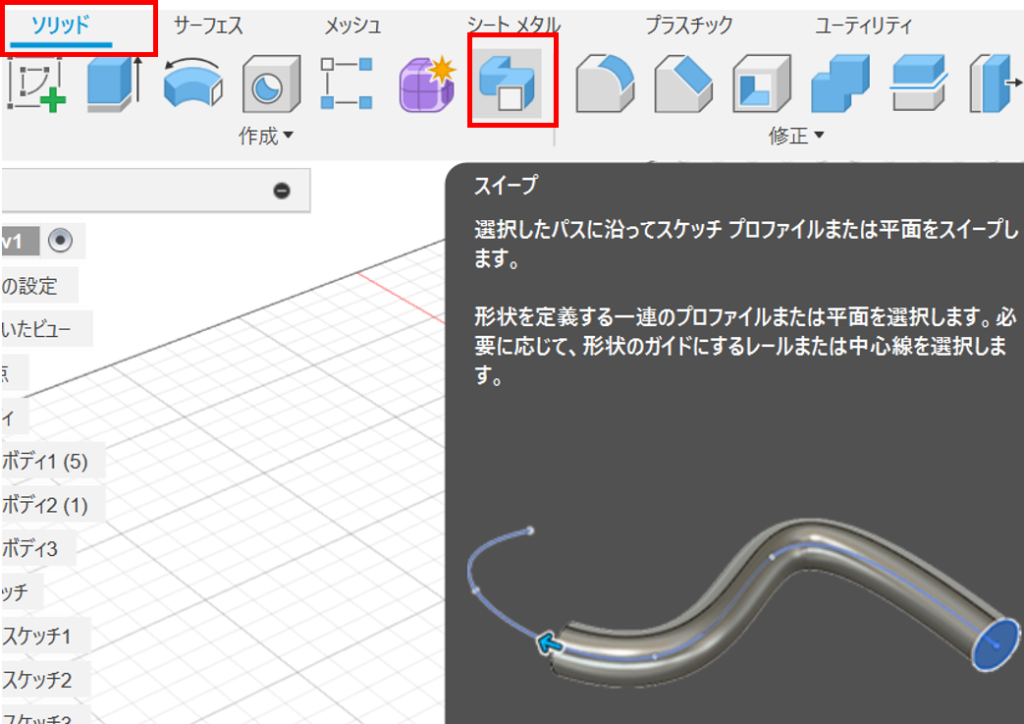
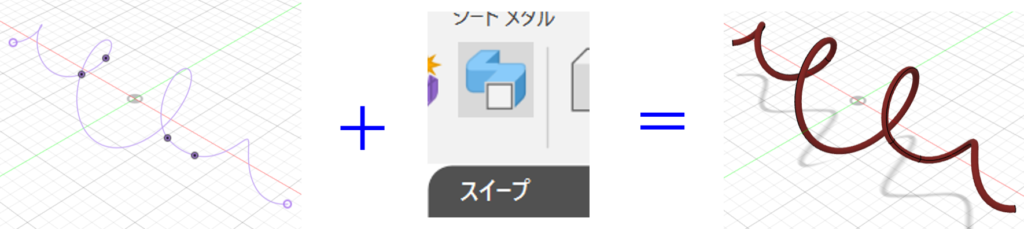
16 画面上部のメニューの’ソリッド’ ⇒ ‘スイープ‘ を選択します。
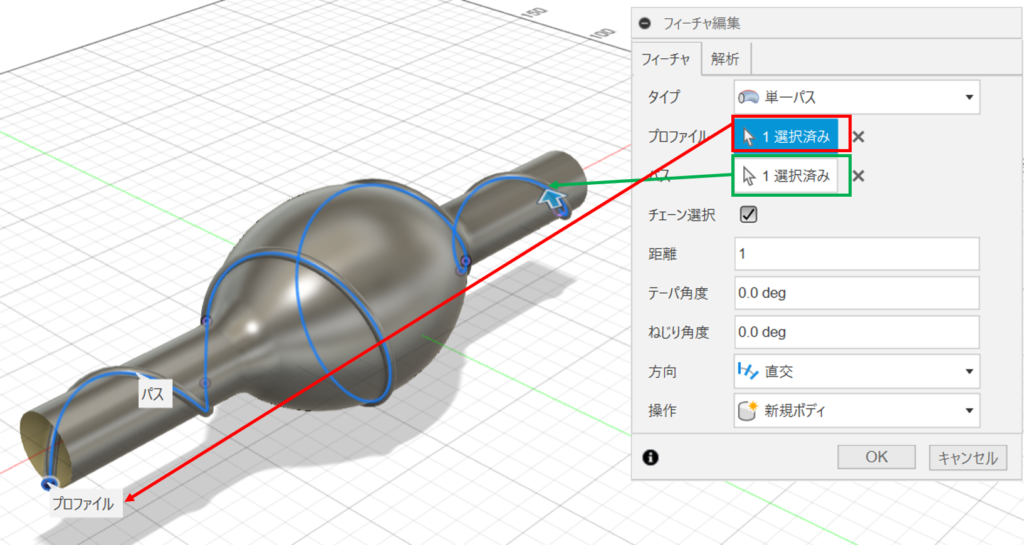
17 タイプ・・・単一パス
プロファイル・・・手順15の円を選択
パス・・・手順12のらせん状のスケッチ(紫)を選択します。
OKを押すとらせん形状のボディが出力されます。

’ソリッド’ ⇒ ‘スイープ’

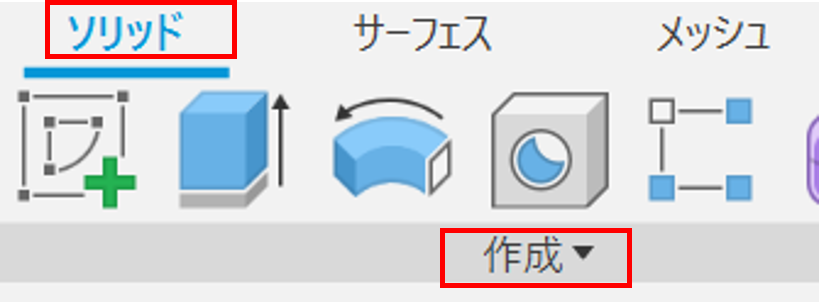
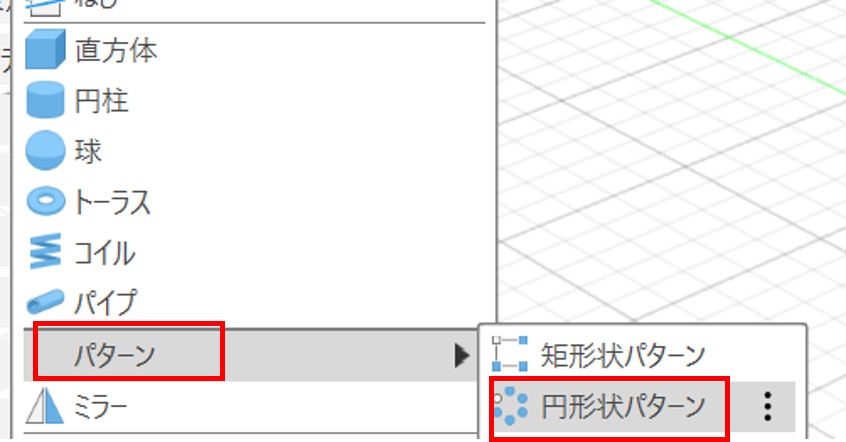
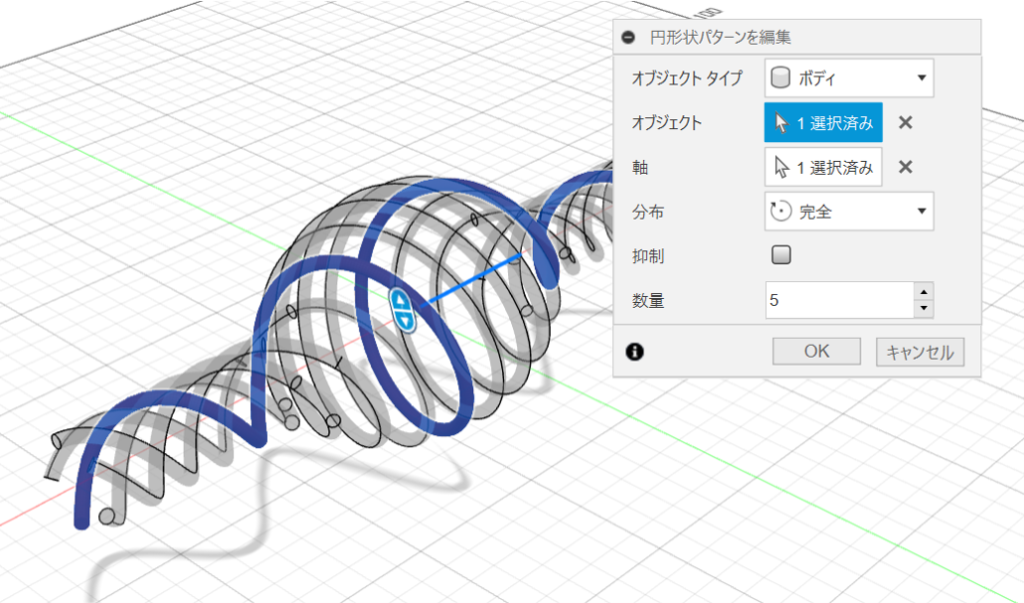
18 画面上部のメニューの’ソリッド’ ⇒ ‘作成▼‘ ⇒ ‘パターン‘ ⇒ ’円形パターン’を選択します。
19 先ほど作成したらせん形状のボディをX軸中心に複製します。
以上で完成です。

’ソリッド’ ⇒ ‘作成▼‘

‘パターン‘ ⇒ ’円形パターン’

円形方向にボディを複製する。
まとめ
今回は回転半径が変化するらせんの作り方を解説しました。
手順をいくつか書きましたが大筋は以下の2ステップです。
STEP1
軌道が変化するらせんのスケッチを描くために筒状のサーフェスとねじれたサーフェスを作成し、この2つから分割線のスケッチを作ります。

STEP2
軌道が変化したスケッチを利用して’スイープ’でボディに変換します。

主にSTEP1のサーフェスを工夫すればいろんな形に応用できます。